Kotlin/Wasm 和 Compose 跨平台入门
本教程演示了如何在 IntelliJ IDEA 中使用 Kotlin/Wasm 运行 Compose Multiplatform 应用,并生成工件以在 GitHub pages 上发布为站点。
在开始之前
使用 Kotlin Multiplatform 启动向导创建一个项目:
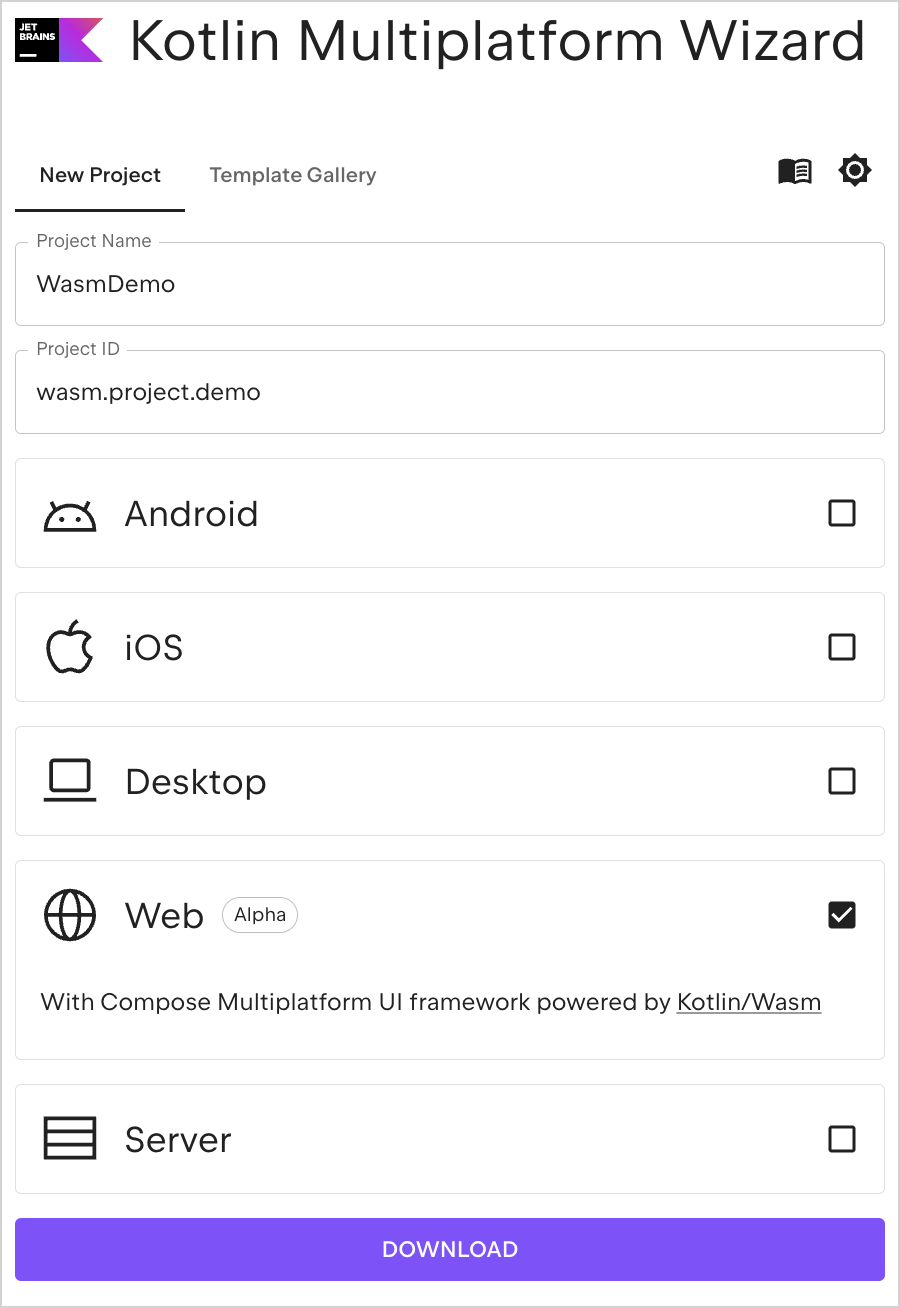
在 新项目 选项卡中,将项目名称和 ID 更改为你喜欢的名称。在本教程中,我们将名称设置为 "WasmDemo",ID 设置为 "wasm.project.demo"。
选择 Web 选项,确保没有其他选项被选中。
点击 下载 按钮,并解压缩生成的归档文件。

在 IntelliJ IDEA 中打开项目
下载并安装最新版本的 IntelliJ IDEA。
在 IntelliJ IDEA 的欢迎屏幕上,点击 Open 或在菜单栏选择 File | Open。
导航到解压后的 "WasmDemo" 文件夹,并点击 Open。
运行应用程序
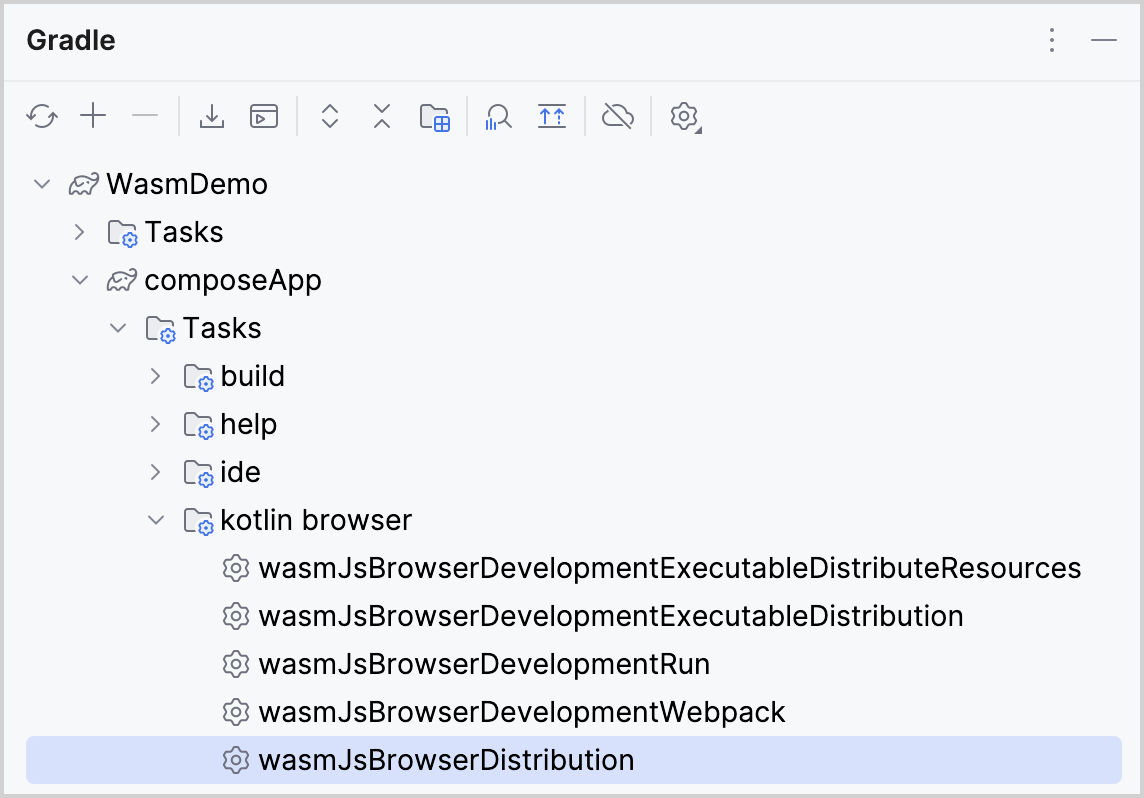
在 IntelliJ IDEA 中,通过选择 View | Tool Windows | Gradle 打开 Gradle 工具窗口。
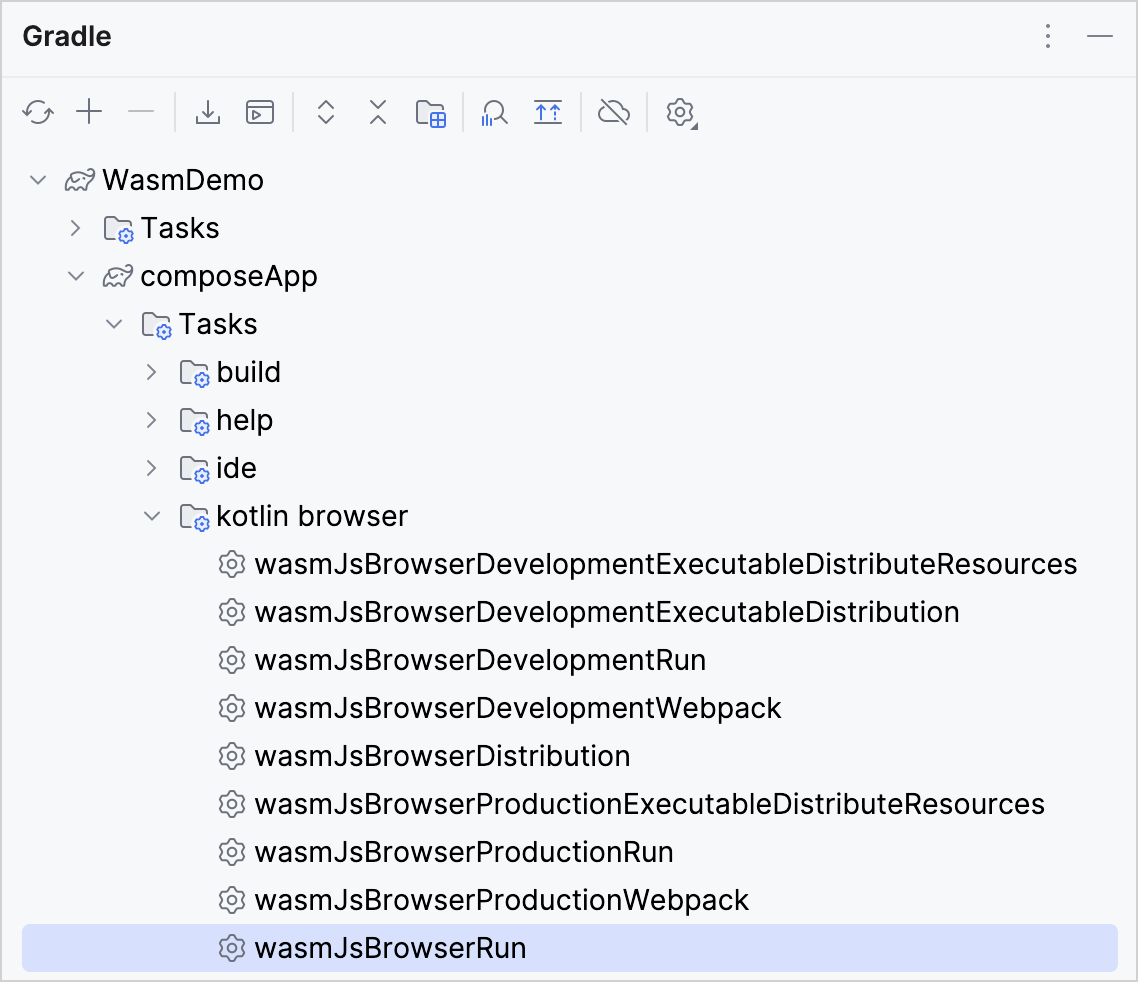
项目加载后,您可以在 Gradle 工具窗口中找到 Gradle 任务。
在 composeApp | Tasks | kotlin browser 下,选择并运行 wasmJsBrowserRun 任务。

另外,你也可以在
WasmDemo根目录的终端中运行以下命令:./gradlew wasmJsBrowserRun -t应用程序启动后,在浏览器中打开以下 URL:
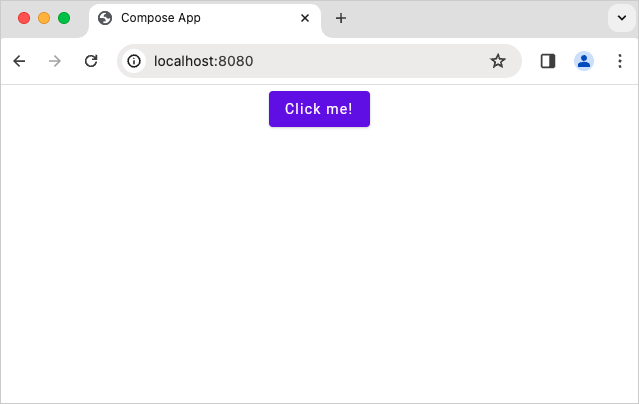
http://localhost:8080/你会看到一个 "Click me!" 按钮,点击它:

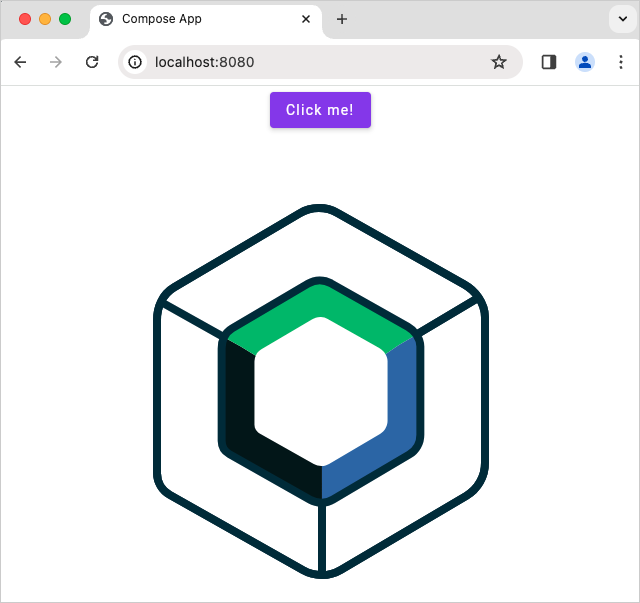
现在你会看到 Compose Multiplatform 的 logo:

生成工件
在 composeApp | Tasks | kotlin browser 下,选择并运行 wasmJsBrowserDistribution 任务。

另外,你也可以在 WasmDemo 根目录的终端中运行以下命令:
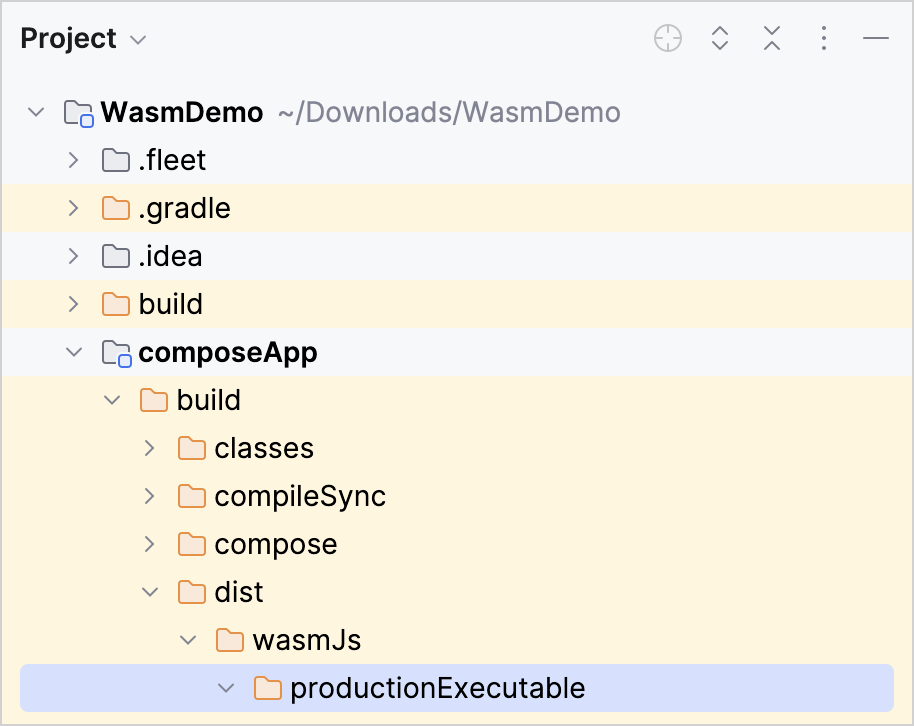
任务完成后,你可以在 composeApp/build/dist/wasmJs/productionExecutable 目录中找到生成的工件:

在 GitHub pages 上发布
将
productionExecutable目录中的所有内容复制到你想要创建网站的仓库中。按照 GitHub 的 创建你的网站 的说明操作。
在浏览器中,导航到你的 GitHub pages 域名。

恭喜!你已将你的工件发布在 GitHub pages 上。
下一步是什么?
加入 Kotlin/Wasm 社区,加入 Kotlin Slack:
尝试更多 Kotlin/Wasm 示例: