Data visualization in Kotlin Notebook with Kandy
Kotlin offers an all-in-one-place solution for powerful and flexible data visualization, providing an intuitive way to present and explore data before diving into complex models.
This tutorial demonstrates how to create different chart types in IntelliJ IDEA using Kotlin Notebook with the Kandy and Kotlin DataFrame libraries.
Before you start
Download and install the latest version of IntelliJ IDEA Ultimate.
Install the Kotlin Notebook plugin in IntelliJ IDEA.
Create a new notebook by selecting File | New | Kotlin Notebook.
In your notebook, import the Kandy and Kotlin DataFrame libraries by running the following command:
%use kandy %use dataframe
Create the DataFrame
Start by creating the DataFrame containing the records to visualize. This DataFrame stores simulated numbers of the monthly average temperature in three cities: Berlin, Madrid, and Caracas.
Use the dataFrameOf() function from the Kotlin DataFrame library to generate the DataFrame. Run the following code snippet in Kotlin Notebook:
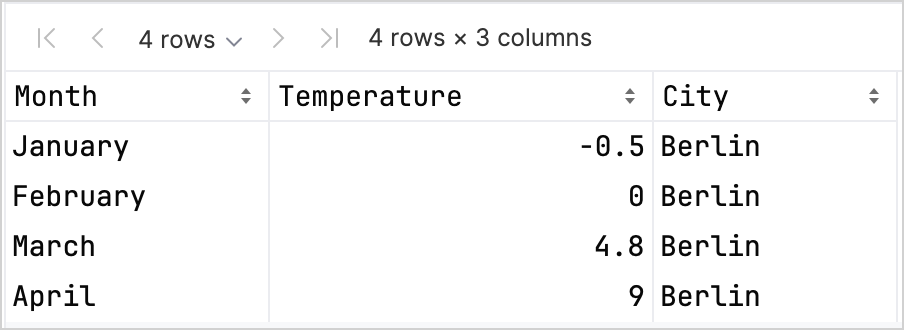
Explore the structure of the new DataFrame by looking into the first four rows:
You can see that the DataFrame has three columns: Month, Temperature, and City. The first four rows of the DataFrame contain records of the temperature in Berlin from January to April:

Create a line chart
Let's create a line chart in Kotlin Notebook using the df DataFrame from the previous section.
Use the plot() function from the Kandy library. Within the plot() function, specify the type of chart (in this case, it's line) and the values for the X and Y axes. You can customize colors and sizes:
Here's the result:
Create a points chart
Now, let's visualize the df DataFrame in a points (scatter) chart.
Within the plot() function, specify the points chart type. Add the X and Y axes' values and the categorical values from the df columns. You can also include a heading to your chart:
Here's the result:
Create a bar chart
Finally, let's create a bar chart grouped by city using the same data as in the previous charts. For colors, you can also use hexadecimal codes:
Here's the result:
What's next
Explore more chart examples in the Kandy library documentation.
Explore more advanced plotting options in the Lets-Plot library documentation.
Find additional information about creating, exploring, and managing data frames in the Kotlin DataFrame library documentation.
Learn more about data visualization in Kotlin Notebook in this YouTube video.